「Twitter Card」って設定めんどくさそうじゃん? → いえ、元々OGP設定してる人はめちゃくちゃ簡単。5分で設定完了ですよ!

前々から設定したかった「Twitter Card」なんですけども、なんだか、またしてもOGPかよって感じの設定がありまして、なんで Facebook とかで OGP 設定してるのにまた同じようなことしなきゃならないんだってかなり敬遠していたのですが、それが思いっきり誤解だったことを今日知りまして、あっさりと実装できましたって話。
やろうと思って5分でできましたよ。
私の誤解を解いてくれた記事はこちら
yossense さんのこの記事です。ヨッセンスさんは昨年秋の「四国ブロガー会」でお世話になりました、さわやかさんです。今回もさわやかに私の誤解を解いてくださいました。いやー感謝っす。
Twitter Card とは?

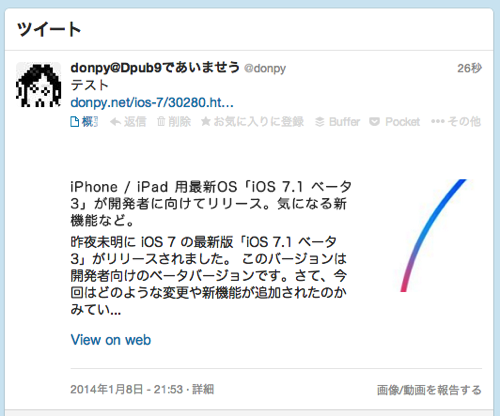
Facebook で URL を入力してポストすると勝手にサムネイル付きの記事紹介ができちゃうじゃないですか。あれと同じです。Twitter Card を設定していないとそのままつぶやきとして URL のみが表示されるのですが、Twitter Card を設定することで、上のスクリーンショットのような感じでいい感じで記事を紹介できてしまうわけです。
Facebook OGP 設定しているユーザーはチョー簡単にブログ設定できます。
OGP を何度も設定しないといけないというのが誤解の始まり。
OGP の仕様などについての解説は割愛しますが、現在 Facebook 用に OGP 設定を正しく設定しているユーザーさんなら簡単に「Twitter Card」を設定できますよ。
[crayon]
[/crayon]
上のコードを <head></head>内に入れるだけです。めっちゃ簡単。
あとは Twitter側の設定
そして後は Twitter側の設定をいくつかやるだけです。
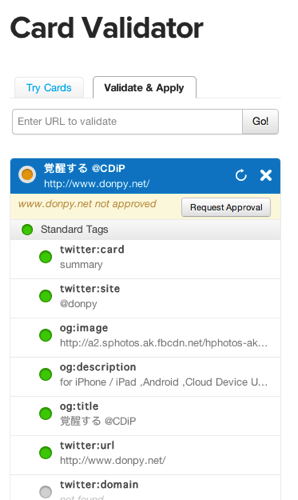
まずはこちらへアクセスして、Validate 作業をやります。

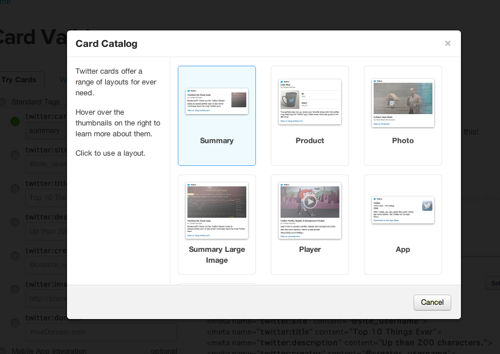
ここから「Summary」を選択。

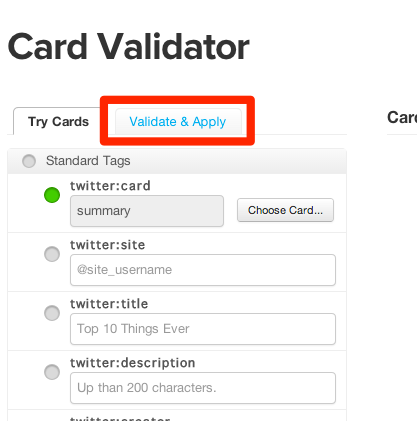
赤枠をクリックしまして、

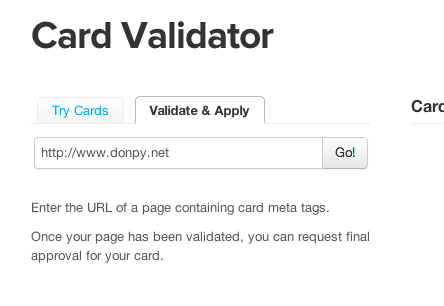
自分のブログのURLを入力します。

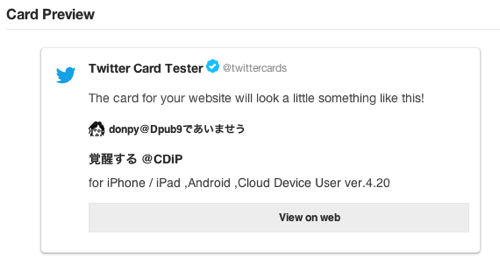
正しく OGP が設定されているならば、Twitter Card の内容も正しく反映されるようです。こちらがプレビューになっているようです。

設定項目が正しく認識されているかのステータスを確認したら、「Request Approval」をクリックして完了です。
マジ5分だったよ。。

テストで Twitter に自ブログの URL をつぶやいてみますと。ちゃんと反映されていました。
こんな簡単だったらもっと早くに対応しとくべきだったよ。。。
しかも、自分だけではなく、Twitter で他のユーザーさんに取り上げられたときなどもクリックされる可能性が非常に高まると思われます。ある程度の中身がみられるってのはかなり破壊力あると思います。
みなさんもぜひ挑戦してみてください。ほんと簡単にできましたので。
ブログへのいいね!もそのノリで是非!
ブログの購読は「Feedly」こちらからぜひ Follow お願いします!!
subscribers;
// 負荷軽減のため半日キャッシュする(数値はお好みで)
set_transient( 'feedly_subscribers’, $subscribers, 60 * 60 * 12 );
endif;
?>
.







