[For Blogger] WordPress でプラグインを使わずにTwitter ユーザーのリンクを自動で付ける方法。

この内容は WordPress の「function.php」を弄る内容になっています。「function.php」は非常にデリケートなもので、余計な空白ですとか、コードの挿入位置次第では WordPress そのものが表示できなくなる可能性があります。FTPですぐに復旧できる環境の上でなおかつ「function.php」ファイルのバックアップを取った上で実行してください。
ブログの本文内によく Twitter ユーザー名を書いて、人物を紹介する、あるいはブログを紹介する時ってよくあると思います。そのユーザー名に自動でリンクを貼ってくれる便利なコードを教えていただきましたのでシェアしておきます。
上で紹介した記事と同じく、私は同じことを「Twitter Anywhere」というプラグインを使って実現しておりました。このたびの Twitter APIの移行に伴い、その機能は事実上使えないものになってしまいました。まあ、手動でリンクを貼ればいいかなと思いつつも結構めんどくさい。
どうにかならんもんかなと思っていたら上記エントリーに巡り合ったのです。マジ天使。りくまろぐさん。
コードは簡単です。
追加するコードは以下の通り。
[crayon]
function add_twitter_link($content) {
$pattern= '/(?<=^|(?<=[^a-zA-Z0-9-_\.]))@([A-Za-z]+[A-Za-z0-9_]+)/i';
$replace= '@$1';
$content= preg_replace($pattern, $replace, $content);
return $content;
}
add_filter( “the_content", “add_twitter_link" );
[/crayon]
上のコードを「function.php」に埋め込むだけです。
実装すると、ブログ本文中に Twitterユーザー名があるとリンクが付く。

実装に成功しますと、上のスクリーンショットのように勝手にリンクが貼られます。特にhtmlでリンクを挿入しているわけでもないんですよ。
非常に便利ですし、紹介の意味も大きくなりますよね。特にオフ会レポートなどではやたら人の名前が出てくる場合が多いので非常に有効ですね。
このエントリーみたいな感じでいい感じに ほんとに全部の Twitter リンクが自動で挿入されますのでこれはありがたい機能です。 @Rikuma_ さん本当にありがとうございました!
しかし、落とし穴があります。

やることはコードを貼り付けるだけの話なので非常に手順的には簡単なのですが、「function.php」の性格上、ひとつのミスも許されません。私がハマったのは挿入位置。
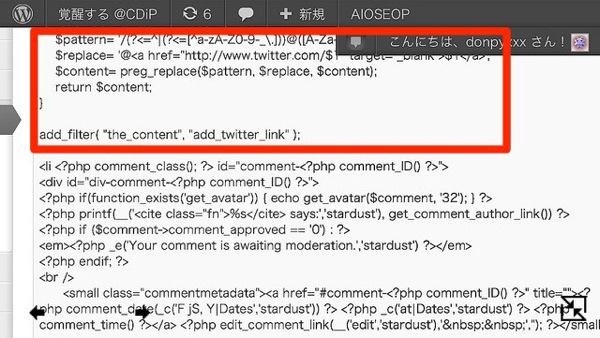
詳しくは書きませんが、挿入位置はきちんと挿入したコードが有効になるよう文法的に間違いのないようにしなければなりません。最初、私は実装したにも関わらずうまく動きませんでした。上のスクリーショットは失敗例です。
挿入位置が悪いのかと、別の位置に動かしてみると、WordPress 自体がエラーを吐き出し、ブログにアクセス不可能な状態になってしまいました。しかも外出先で、Macbook AirにFTPツールすらいれてなかったのでハマりました。
結局色々相談の上、挿入位置を注意深く探して、適切な位置にコードを挿入することでうまくいきましたが、「function.php」はみなさん違うものでしょうし、具体例が上げづらいんですよね。「function.php」の内容をむやみに公開するのもあまりおすすめできません。信用できる知識有る方に相談をして適切な場所のアドバイスをもらったほうがよいかと思われます。
非常に便利な機能でもあり、一度実装するとあとは何もしなくていいのでぜひ実装をおすすめしたいところなんですが、こういう難しい面もありますので、導入にはかなり慎重にやっていただきたいと思います。
よいブログライフを!
みなさんはどう思われましたか?
ブログへのいいね!もそのノリで是非!
.







