[ #DQMSL 日記 2日目 Lv.5 ] 序盤の難関、「予言者の塔」をクリアしました〜。ひゃっほい!
いやはや、2日目です。@donpy です。
こういう成長日記を書いてるうちが華ということで。ヘビーになってきたらまたそれはパズドラの二の舞になるということで。しばらく楽しんでいるうちの日記を書いてみようと思ってます。
えっと、まったくわかってません。
ドラゴンクエストモンスターズ スーパーライト 1.0.2
容量 :30.7 MB
価格 : 無料
販売元: SQUARE ENIX INC
2日目のパーティー

よくわかってませんが、こんな感じです。
システムを理解してません

まあ、パズドラと似てるといえば似てるんですけど、例えば、フレンドの高レベルキャラを迎え入れて冒険したとしても、自分のパーティーの最も低レベルモンスターに合わせられてしまう仕様があったりするんで、「ベギラゴン」に期待したフレンドキャラがその魔法が使えなかったりするんですよね。
まあ、しゃあないと言いながらやってるわけです。
自分のモンスターなんかも、ダンジョンが進んでいくといろいろパワーアップができるようになったりするんですけど、上のスクリーンショットにもありますように、
+ 気合い伝授
+ パワーアップ
などの要素を正しく理解していなかったりしてます。ま、適当です。この後、「転生」という要素も加わって DQMSL の仕様全開になるってことなんでしょうかね?
とにかく「懐かしい」!

こんなんみたら泣きますよね(笑)
こういういかにも「ドラクエ」っぽいところが面白く感じられるのです。随所にそういう要素が盛り込まれていると思えるだけで先が見たいと思ってしまうんですよね。

敵にしたって、この格好のゴーレムが出てくると「うおおおおお!ゴーレムやん!!!」と歓喜してたり(笑)
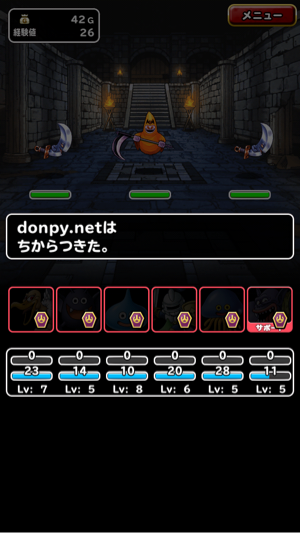
はじめてのぜんめつ
「おつかい」じゃないですよ!全滅!ぜ・ん・め・つ♪

この戦闘の前の部屋でちゃんと助言はあったんですよ。Lv20は必要だよみたいなことも言われたような、言われなかったような。いや、言われたんですけど、とりあえず特攻したらこうなりましたとさ。
殴ってもスカッ。殴られたら即死。いやーこういう悔しさを味わえるのも楽しいところです。とりあえず倍返しいつかしてやる。
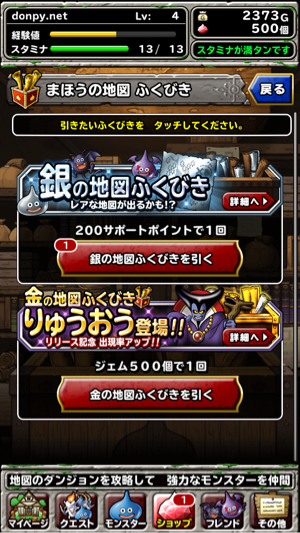
はじめてのレアガチャ
DQMSL はレアガチャがなかなか高価です。
まだ予備知識もさっぱりな状態でレアガチャ引いても何がアタリかわからないというね(笑)それでは、レアガチャ実況したとしても盛り上がらないと思いますので、とりあえず最初は無課金ですすめてます。もう課金したくてしょうがないくらいなんだけど(笑)
ってことで、なんやかんやでもらったジェムが500になりましたので、ドキドキワクワクのレアガチャだよ!

いわゆる「金の地図くじびき」ってやつがそれです。おれの「りゅうおう」来いよ。ぜってーこいよ!!

あーれー。。金の地図じゃないじゃん。銀の地図じゃん。

「アイアンブルドー」というやつでした。ランクはC。まあ、それでも自分が持ってるいちばんのモンスターのようなので確保しときます。
予言者の塔をクリア。
序盤の難関と言われる予言者の塔はなんとか一発でクリア。一発とは言え、超緊張の戦闘でした。

敵は「キラーパンサー」。
「バギ」という全体魔法が凶悪。2ターン連続で使われて一挙に2体が死んで、ああこれはもう全滅と思っていたんですが、のらりくらりとかわしつつ、奇跡の会心のいちげきが出たりと、

戦闘は11ターンに及びました。いやーいつ負けてもおかしくなかったわ。

なんとか勝利。絶妙の戦闘バランスと思わず叫んでしまいました。こういうスリルがおもしろいですよね。
実はかなり楽にこいつを倒す方法があるみたいなのですが、モンスターの特性をちゃんとチェックしていれば、「バギ半減」を持つ「ドラキー」さんがかなり強いようですよ。3体連れていくと安定して勝てるようです。
こちらを参照ください。

というわけで、3つ目のステージ「フレドニ街道」に到達したところです。
フレンドを見ておりますと、既にプレイヤーレベルが20超えてるような猛者もいらっしゃるようですが、マイペースで行かせていただきます。それにしても楽しい〜w
久々のハマリゲーということでちまちまやっていきますので、一緒にみなさんやりませんか?
ブログへのいいね!もそのノリで是非!
ブログの購読は「Feedly」こちらからぜひ Follow お願いします!!
その他参考にした記事
Posted from するぷろ for iOS.





















![[PS4] セットアップの流れはこんな感じでした。](https://www.donpy.net/wordpress/wp-content/uploads/wordpress-popular-posts/31995-featured-125x125.png)



