iPhone用ブログエディタ「するぷろ」が Markdown サポートしてアップデート!試してみました。+話題まとめ
ブログエディタ「するぷろ」がさらにパワーアップしてリリースされました。
作者の @isloop さんはご自身のブログ上で「基礎体力の向上」を謳ったアップデートとおっしゃっていますが、一体どんなものが?
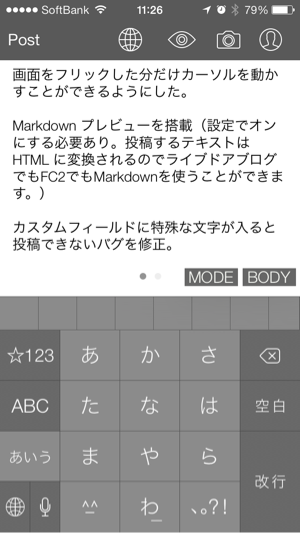
それでは、アップデートの内容を見ていくことにしましょう。(それにしてもスクショがいつみてもむかつく!)
今回の目玉は「Markdown」対応!

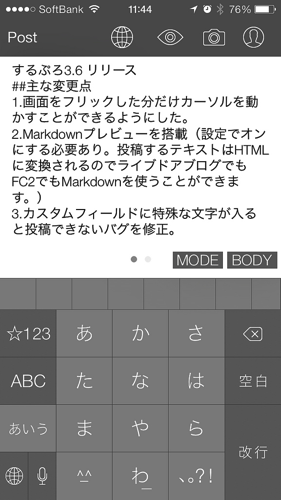
主な変更点は上に実際するぷろ上に打ち込んでみました。
Markdown は最近のモブログ界隈ではキーワード的な存在で、簡単にブログが書ける「書式」として話題を呼んでいます。
[参考記事]
[Å] Markdown初心者な私がMarkdownを使うとモブログがよりスムーズになるのか試してみた!
( via あかめ女子のwebメモ )こんにちは。毎日iPhoneからブログを更新(モブログ)しているあかめ(@mk_mizuho)です。 突然ですが、Markdownというものはご存知でしょうか?「マークダウン」と読むのですが、簡単に言うと文を書く時に便利かも!?とい
.
「手動でpタグ打つのめんどくせぇ」ってことでwordpressの記事をMarkdown記法で書くことにしました!
( via Oh-Blog )TextExpanderというアプリで入力を簡易化してるとは言え、記事を書いてる時に1行書くたびにpタグを入力する作業に嫌気が差し始めてから早1週間・・・ようやく希望の光がさしてきました。
.
MarsEditとTextwellを3分でMarkdown(マークダウン)記法に対応させる方法
( via Oh-Blog )どういうものか分かってない人へのおれできるんだぜ!アピールにはもちろん、ブログの記事作成やHTMLのコードを書く時に便利な、入力を簡易化できる入力方法であるMarkdownを導入して早数日経過しました。
.
[参考記事以上]
いくつかの記事を読んでみましたが、モブログだけではなく、普通にブログをPCで書くにあたっても割と便利な予感がしていたりはしました。実際には慣れが必要そうで、私は導入していませんでしたが。
タグを簡略化した書式によって自動で返還してくれるルールのようなものなんですが、例えば、
## どんぴ → 見出しタグになる( # の数で h1 とか h2 とかになるみたいです。)
+ どんぴ → リスト (ul li タグ)
1.どんぴ → ナンバーリストになる
などなど、結構記号等でカバーできちゃうってのはいいかなと思いました。
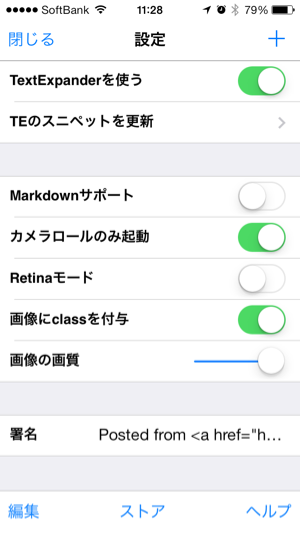
機能オンは簡単。
Markdown 機能をオンにするのは設定から簡単にできます。

設定項目「Markdownサポート」をオンにするだけです。では、さきほどの書き写しをリスト化してみることにしましょう。

こんな感じかな?

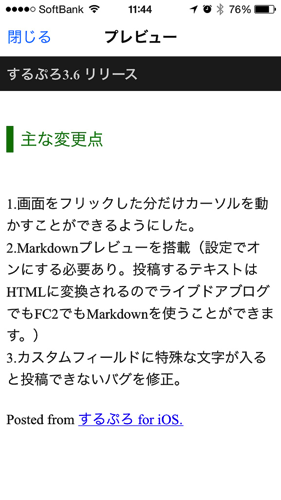
プレビューしてみるとこんな感じになりました。なるほど、うまく行っているようですね。
こんな感じでさらにブログのタグ打ちが楽になる、Markdown は覚えておいて損はなさそうですね。私も勉強してみたいと思います。
Markdown記法について
他にどんな記法があるのかと調べてみたらありました。
こちらによりますとたった10個くらいの記号を覚えればOKそうなので覚えてみようと思いました。
引用しておきます。
・#、##、###:見出し
・見出し文字の下に「=====」(h1)「—–」(h2)でもいい
・*ABCDEFG*:斜体
・**ABCDEFG**:強調
・「*」「+」「-」:箇条書き(記号の直後にスペースかタブ要)
・行頭に数字+ピリオド:番号付け(記号の直後にスペースかタブ要)
・箇条書き・番号付けの後ろで改行は、「行末スペース*2」でできる
・レベル2は、「 – 」。
・>:引用
・[リンクテキスト](URL “タイトル”):リンク
・:画像
・行末にスペース2つ:段落内での改行
・行頭にスペース4つ またはタブ:コードの記述
・HTMLタグ:直接タグを書く(一部制限あり)
あ、先ほどの書式は間違えていたようです。箇条書き、番号付けは記号の後ろにスペースかタブが必要なようでした。てへぺろ。
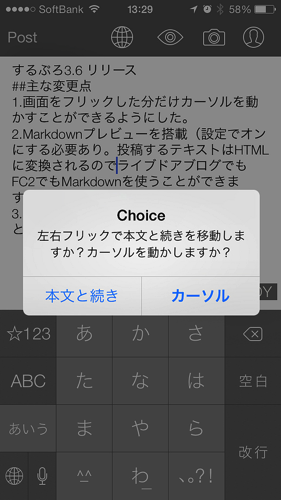
エディタ画面で「フリックカーソル移動」モードにする方法。
通常モードでカーソル移動をフリックしますと、「するぷろ」の仕様上、「body」と「more」間の画面移動になってしまいます。
これをフリックをカーソル移動モードにする方法を @isloop さんに直接教えていただきました。
画面右下の「BODY」あるいは「MORE」と書かれたボタンを長押しすると以下のようなメニューが登場します。

ここで「カーソル」を選択すればOKです。編集しやすい操作系になりましたね。これまた便利です。
その他ブロガーの反応
▼ 作者様のエントリー
するぷろ for iOS:3.6をリリース。フリックカーソル移動、装飾、全置換、Markdownサポート機能を搭載
( via 和洋風KAI )この度、するぷろ for iOS:3.6をリリースいたしましたので、その内容を発表します。 以前のバージョンから画面をフリックすることで、カーソルを動かす事は可能でしたが1文字ずつでした。
.
▼ 全置換押しのあかめさんとくらちゃん
ブログエディタするぷろがスーパーアップデート!文字装飾やMarkdownに対応だ。 ー Singer Song iPhone
( via Singer Song iPhone )こんにちは iPhoneでほとんどの記事を書いているkuracyanです。 その時にしようしてるのがこれ。 スーパーブログエディタするぷろ。 もはやこれなしではこのブログがないと言ってもいい位毎日使ってます。
.
[Å] するぷろ「全置換」をマスターせよ!!装飾機能やMarkdownなど新機能も併せて紹介!
( via あかめ女子のwebメモ )毎日起動しているアプリなのですが、こちらのアプリがまたアップデート。 今回の機能は前々から私が欲しかった「全置換」。全置換の使い方を中心に新機能を細かく紹介したいと思います。
.
▼ がくさんもレビュー。詳しいですよ。
『するぷろ』がアップデートで「置換」と「Markdown」に対応、カーソル移動もスムーズに動くようになりました | Halfway
▼ ついぱぱさんも続いた!
[iPhone][アプリ]ブロガー必携のモブログエディター『するぷろ』がメジャーアップデートに匹敵する進化を遂げた! | ツインズパパの徒然日記 Ver.2
みなさんはどう思われましたか?
ブログへのいいね!もそのノリで是非!
ブログの購読は「Feedly」こちらからぜひ Follow お願いします!!
本日紹介したアプリ
.
Posted from するぷろ for iOS.






















![[PS4] セットアップの流れはこんな感じでした。](https://www.donpy.net/wordpress/wp-content/uploads/wordpress-popular-posts/31995-featured-125x125.png)



